PythonのDjango(ジャンゴ)で簡単なWEBブログアプリを作ります。事前にanacondaとDjangoをインストールしてください。
基本を押えれば応用がききますので宜しくお願いします。
1.プロジェクトの作成
まずはDjangoのプロジェクトを格納するフォルダを作成します。フォルダ名は「djangoproject」にします。
フォルダの名前は自由ですが分かりやすくこの名前にします。

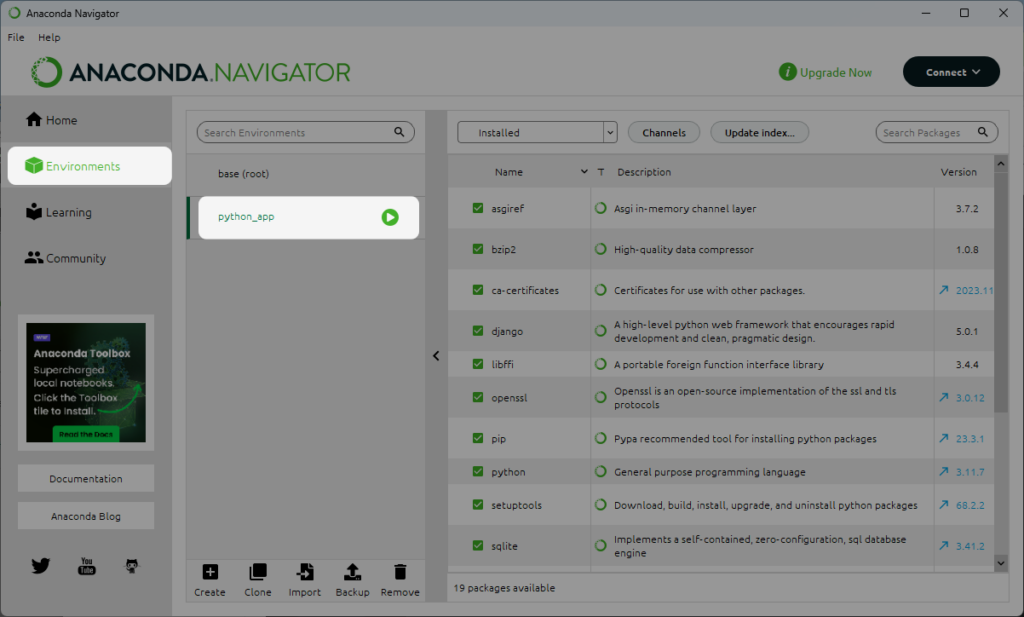
続けてAnaconda NavigatorのOpen Terminalを起動します。下の手順で起動します。


「Environments」から「仮想環境名」をクリックします。

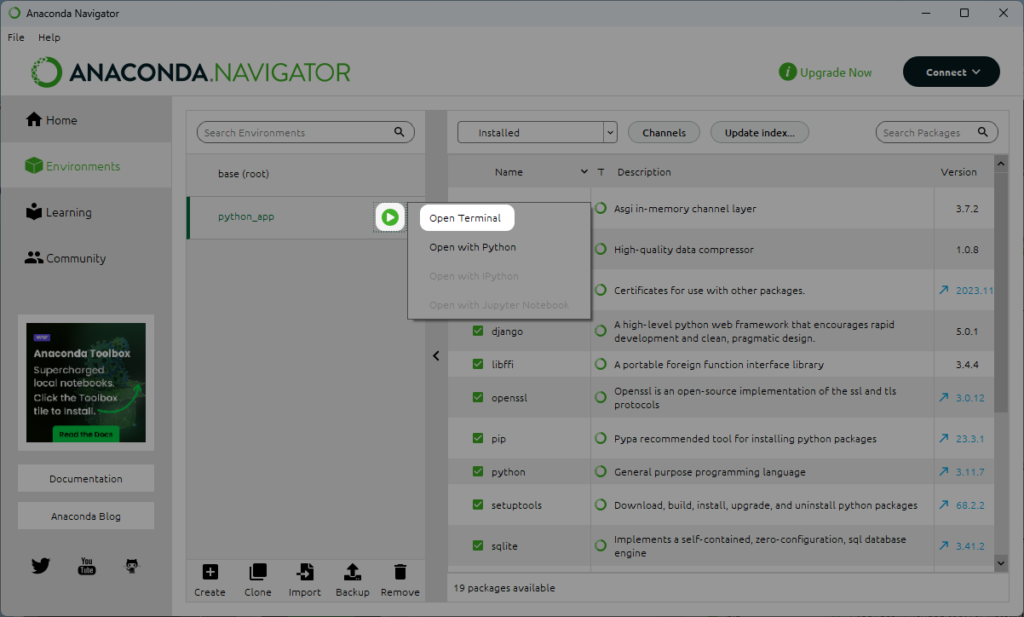
「Open Terminal」をクリックするとターミナルが起動します。次に以下のようにコマンドを入力します。
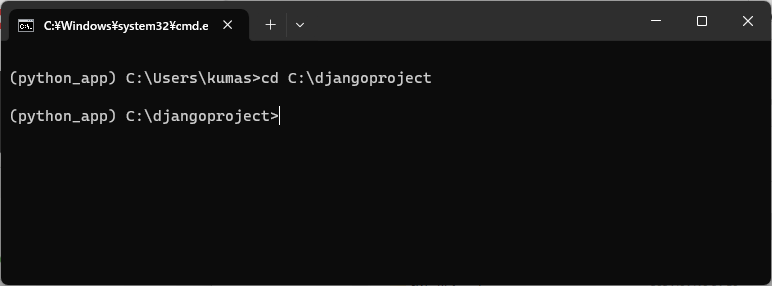
cd c:\djangoproject入力が終わったらエンターキーを押します。「cd」はチェンジディレクトリの略で今のディレクトリからc:\djangoprojectに移動します。

このようになれば次はアプリを作っていきます。
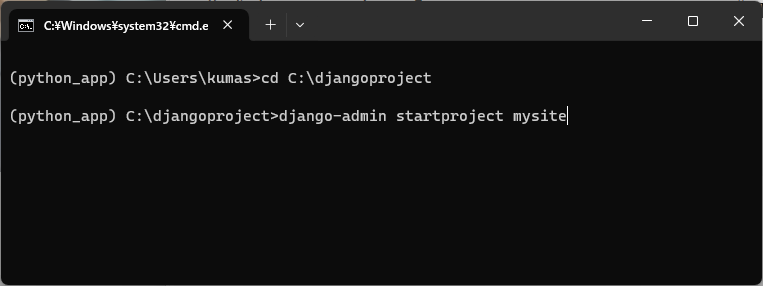
作成するコマンドは「django-admin startproject (プロジェクト名)」コマンドとコマンドの間は半角スペースで空けます。
django-admin startproject mysite
このように入力した後にエンターキーを押します。

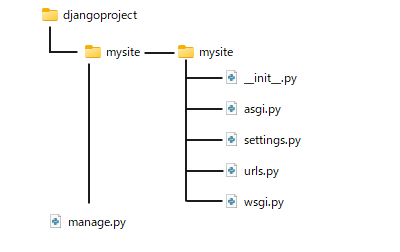
するとこのようにフォルダとファイルが生成されます。この時点ではまだWEBアプリは作成されていません。フォルダを「mysite」までCDコマンドで移動させてください。
CD C:\djangoproject\mysiteエンターキーを押したら続けて「python manage.py startapp (アプリ名)」を入力します。
python manage.py startapp myblogエンターキーを押すとフォルダ名「mysite」の中に「myblog」というフォルダ名が作成されます。
2.Pycharmでコードを書いていく
まず、AnacondaからPycharmを起動してプロジェクトを登録します。

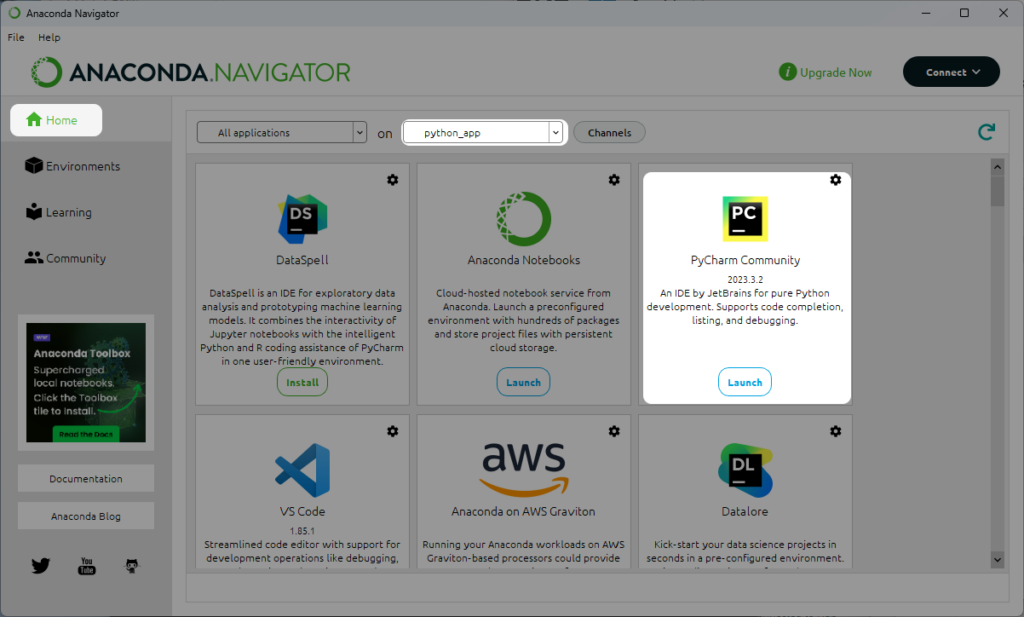
Anacondaの「Home」から「仮想環境名」を選んでPyCharm Communityの「Launch」をクリックして起動させます。

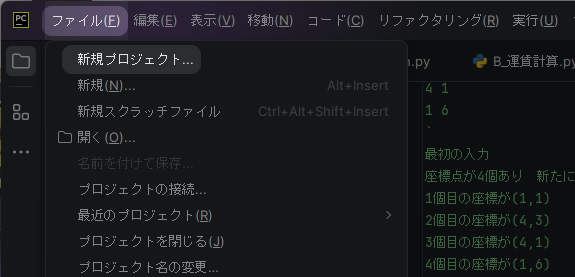
「三」ハンバーガーマークから「ファイル」をクリックして「新規プロジェクト」をクリックします。

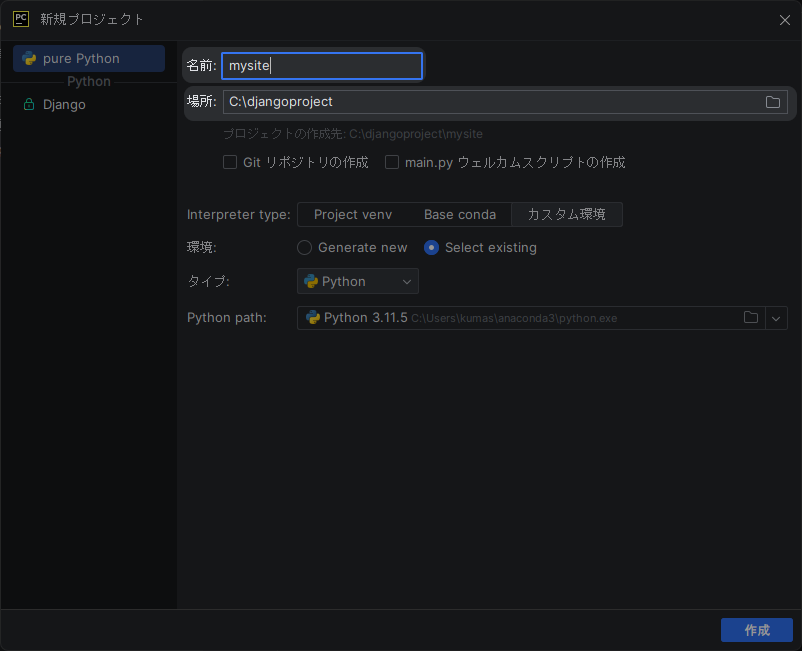
新規プロジェクトのウィンドウが開きます。名前を「mysite」にし場所を「C:\djangoproject」にします。

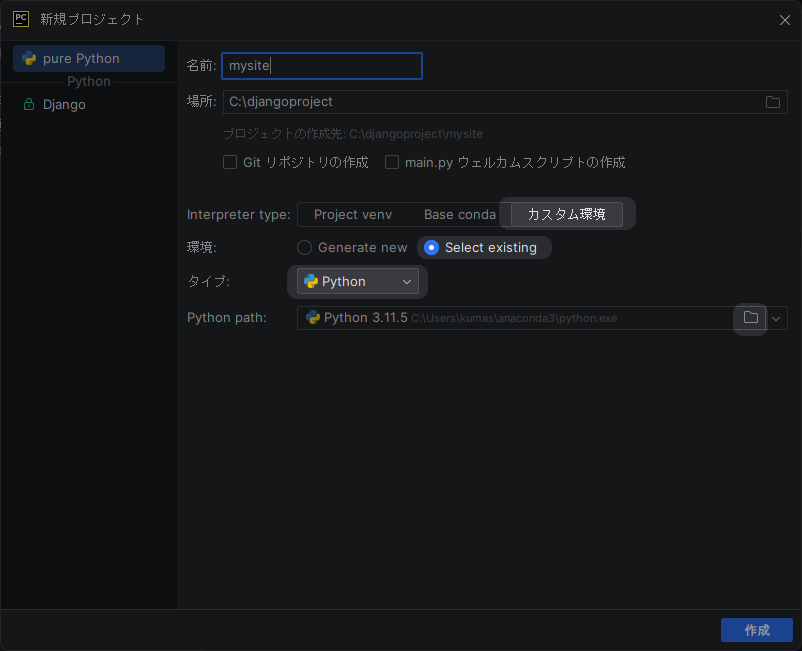
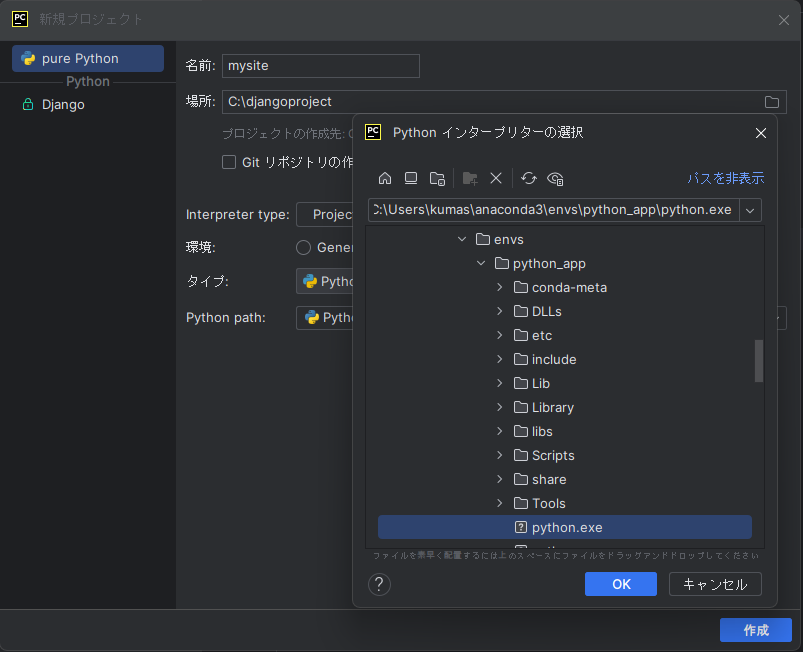
次に「カスタム環境」「Select existing」「Python」にしてPython pathのフォルダアイコンをクリックしてAnacondaの仮想環境で作ったpythonを指定します。

この場所は「C:\Users\(ユーザー名)\anaconda3\envs\(仮想環境名)\python.exe」になります。選んだら「OK」ボタンを押し「作成」ボタンをクリックします。

警告のウィンドウが表示され「既存ソースから作成」ボタンをクリックします。

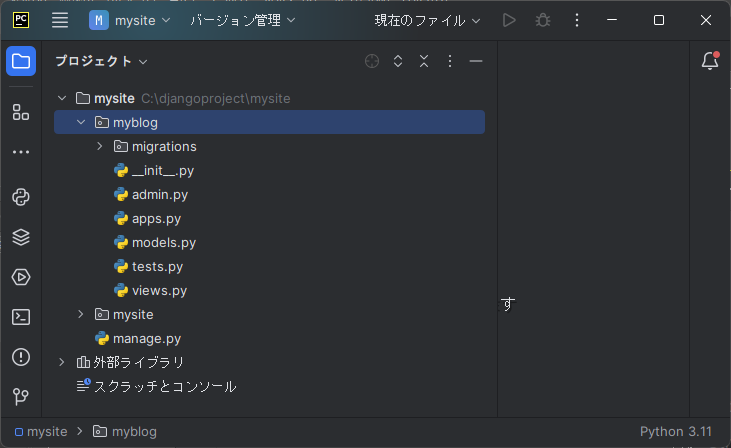
以上のようになればプロジェクト内のコード管理が容易になります。この状態でコード作成を進めます。
3.Djangoの起動テスト
今の状態で一旦起動できるかDjangoのテストを実施します。
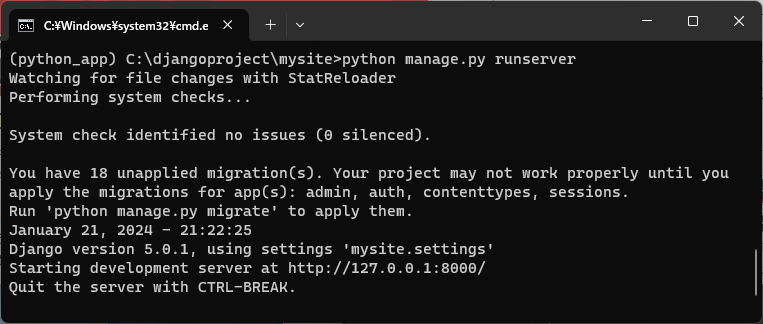
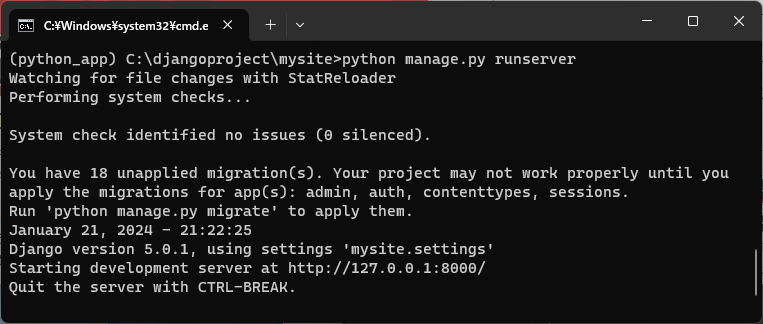
python manage.py runserverターミナルでこの上記のコマンドを入力します。入力したらエンターを押します。

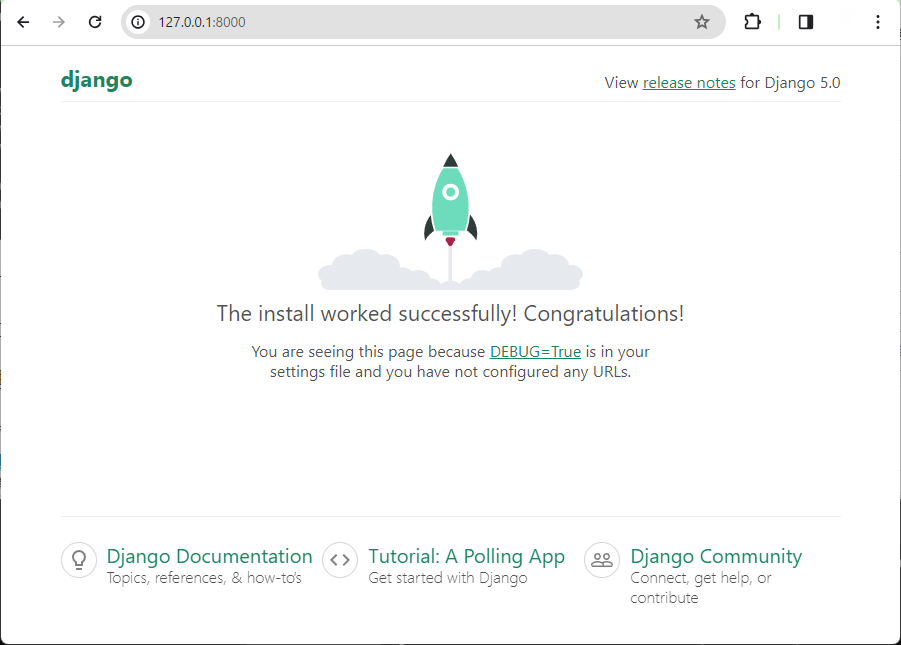
ブラウザでhttp://127.0.0.1:8000/と入力します。

この画面になればDjangoの起動に成功しています。

停止させる場合はターミナルでキーボードの「Ctrl」キー+「C」キーで停止できます。
4.settings.pyの設定をしていく
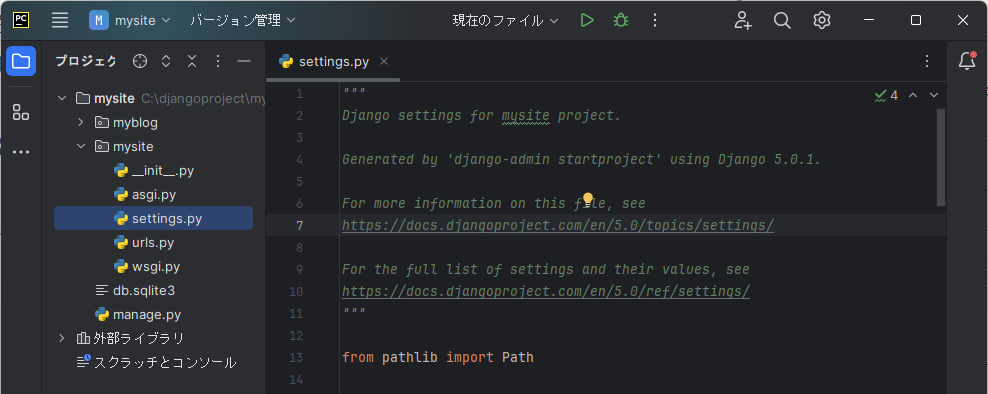
mysiteフォルダにあるsettings.pyに設定を書き込みます。

INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]このファイルのINSTALLED_APPSのコードに「”myblog.apps.MyblogConfig”,」を入力します。
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
# myblogアプリを追加する
"myblog.apps.MyblogConfig",
]「”myblog.apps.MyblogConfig”,」の内容はmyblogフォルダのapps.pyにあるclass MyblogConfig(AppConfig):を呼び出すコードになります。
次に使用言語とタイムゾーンを日本仕様に設定します。
LANGUAGE_CODE = "en-us"
TIME_ZONE = "UTC"ここの部分を以下のようにします。
LANGUAGE_CODE = "ja"
TIME_ZONE = "Asia/Tokyo"ここで一旦保存をするのですがPycharmの場合は自動保存になります。
ここまでできたら2章に続きます。